はじめに
環境
- Windows 10
- AndroidStudio Flamingo 2022.2.1.20
- Google Pixcel5 (Android 14)
新規プロジェクト作成
- Empty Activity を選択
- 今回はMy Applicationという名前のプロジェクトにする
以下のサイトを参考に、アプリケーションにコードを追加していきます。
実装
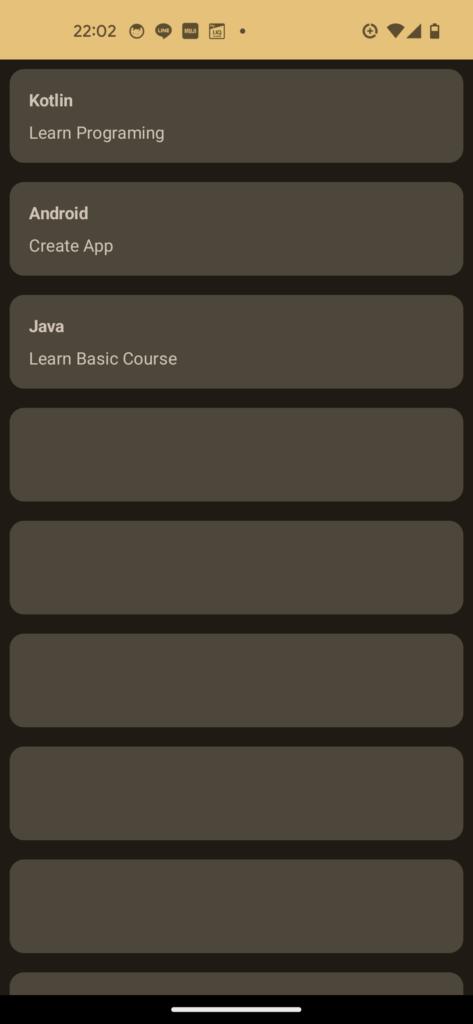
完成イメージ

リストの要素となるデータを、Itemクラスとして実装します。
data class Item(
val title: String,
var content: String
)次に、データのリストを作成します。MainActivityで直接リストを作成してもいいですが、見通しをよくするため、リストを生成して返すDatasourceクラスを作成します。ここで、Kotlinにはstaticが無いため、companion objectを使用します。
class Datasource {
companion object {
fun loadItemList(): List<Item> {
return listOf<Item>(
Item("Kotlin", "Learn Programing"),
Item("Android", "Create App"),
Item("Java","Learn Basic Course"),
Item("",""),
Item("",""),
Item("",""),
Item("",""),
Item("",""),
Item("",""),
Item("",""),
)
}
}
}最後に、MainActivity.ktに、アイテム1つ分を表示するItemCardと、複数のItemCardを表示するItemListの、2つのComposableを作成します。リスト表示には、LazyColumnを利用します。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
ItemListApp()
}
}
}
}
}
@Composable
fun ItemListApp() {
ItemList(
itemList = Datasource.loadItemList(),
)
}
@Composable
fun ItemCard(item: Item, modifier: Modifier = Modifier) {
Card(
modifier = modifier
.fillMaxWidth() // 画面幅いっぱいにする
) {
Column(
modifier = Modifier.padding(16.dp)
) {
Text(
text = item.title,
style = MaterialTheme.typography.titleSmall,
fontWeight = FontWeight.Bold,
modifier = Modifier.padding(bottom = 8.dp) // タイトル下に余白
)
Text(
text = item.content,
style = MaterialTheme.typography.bodyMedium,
modifier = Modifier.fillMaxWidth()
)
}
}
}
@Composable
fun ItemList(itemList: List<Item>, modifier: Modifier = Modifier) {
LazyColumn(modifier = modifier) {
items(itemList) { item ->
ItemCard(
item = item,
modifier = Modifier.padding(8.dp)
)
}
}
}今回は、リストを表示する実装だけをしました。スクロールは可能ですが、リストの要素をタップしても何も起きませんし、アイテムの追加や削除もできません。次の記事では、今回作成したUIに機能を付けていきたいと思います。


コメント