本記事では、Android Studioで作成したアプリケーションを、Wi-Fiを経由してペアリングし、実機でビルドする際の手順について解説します。
実行環境
- Windows10
- Android Studio Giraffe
- Google Pixel5
Android Studio側で認証コードを表示する
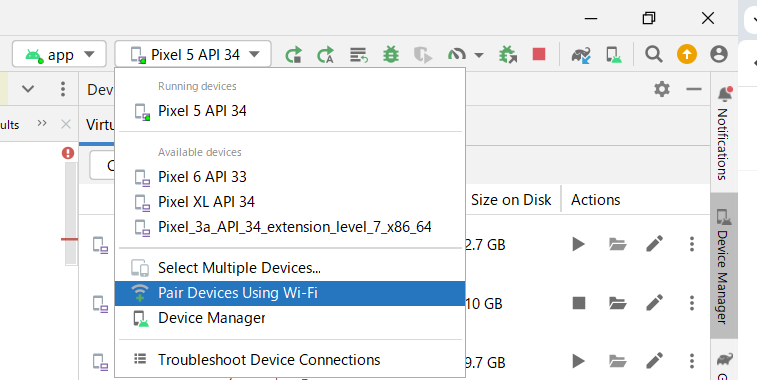
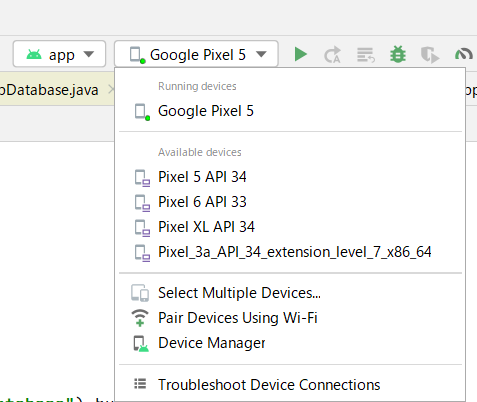
まず、Android Studioにて、アプリを動かすデバイスの選択メニューから、
「Pair Devices Using Wi-Fi」
を選択します。

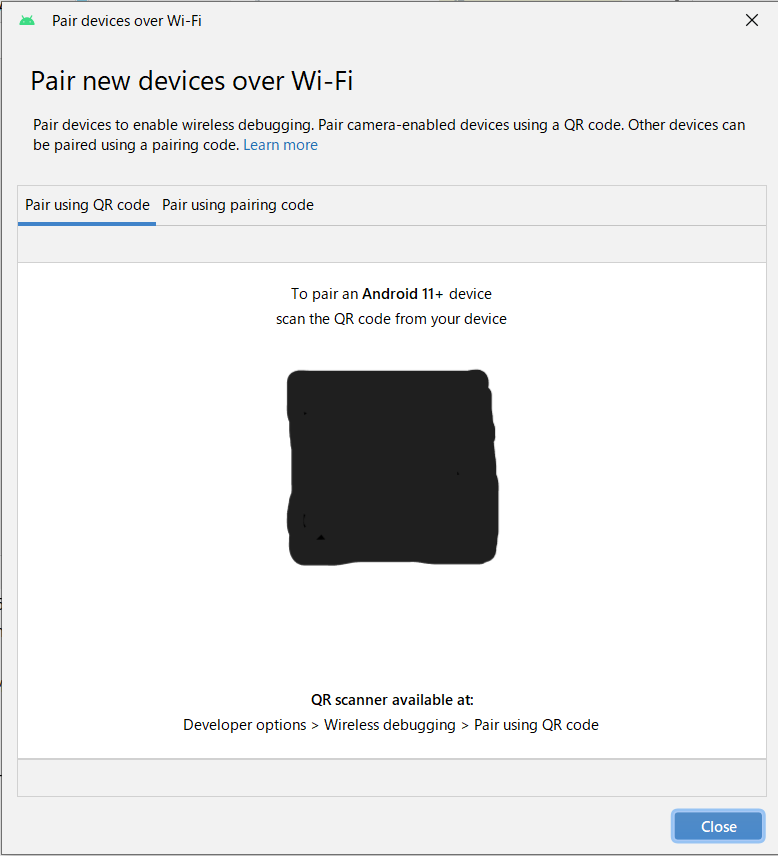
すると、QR二次元バーコードが表示されます。こちらは、後ほどスマートフォンで読み取って使うため、開いたままにしておきます。

スマホの開発者モードを有効にする
スマートフォン側の設定をしていきます。
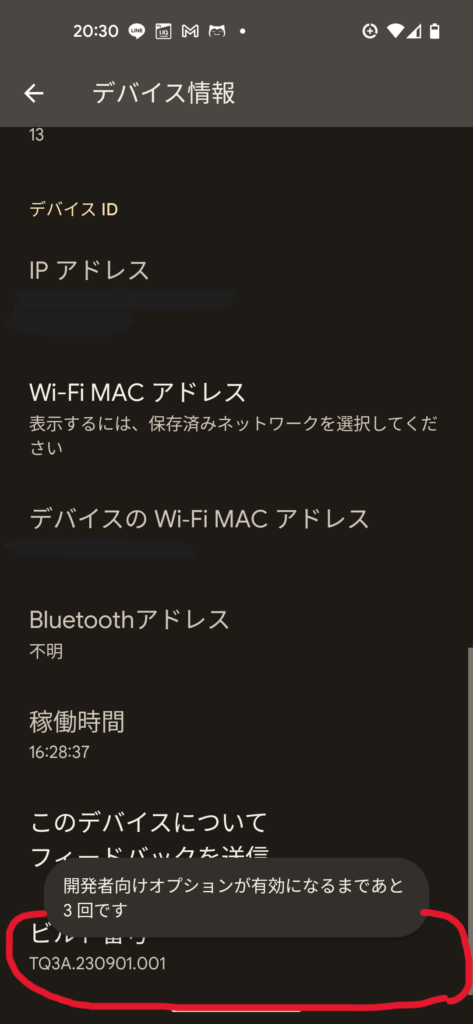
まず、設定(歯車アイコン)を開き、デバイス情報を選択します。

「ビルド番号」を7回タップすることで、開発者モードを有効化します。

あと何回タップすれば良いか教えてくれます。
7回以上押しても問題ないので、連続でタップしていきます。
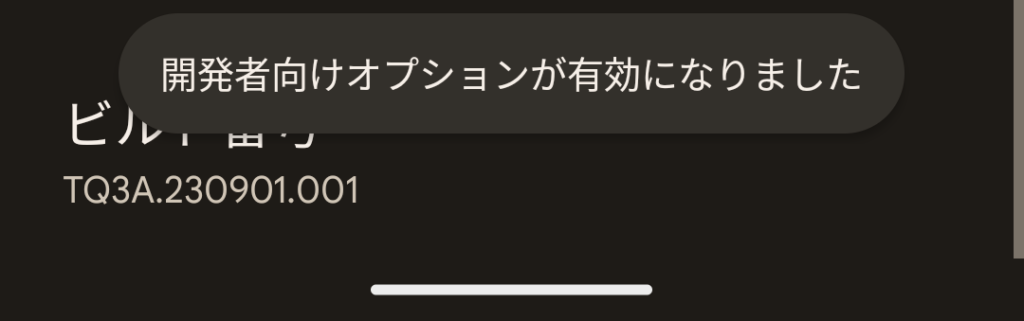
7回目のタップが完了すると、「開発者オプションが有効になりました」と表示されます。

スマホで認証コードを読み取る
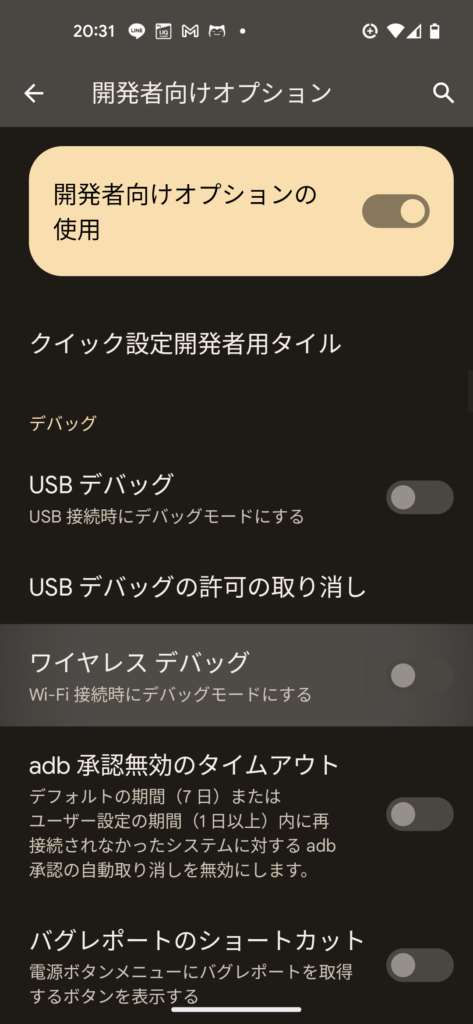
開発者オプションが有効になったことで、システム > 開発者オプション が表示されるようになります。
※実は、上記の7回タップの隠しコマンドを実施する前は、「開発者オプション」という項目はリストに表示されない仕様になっています。

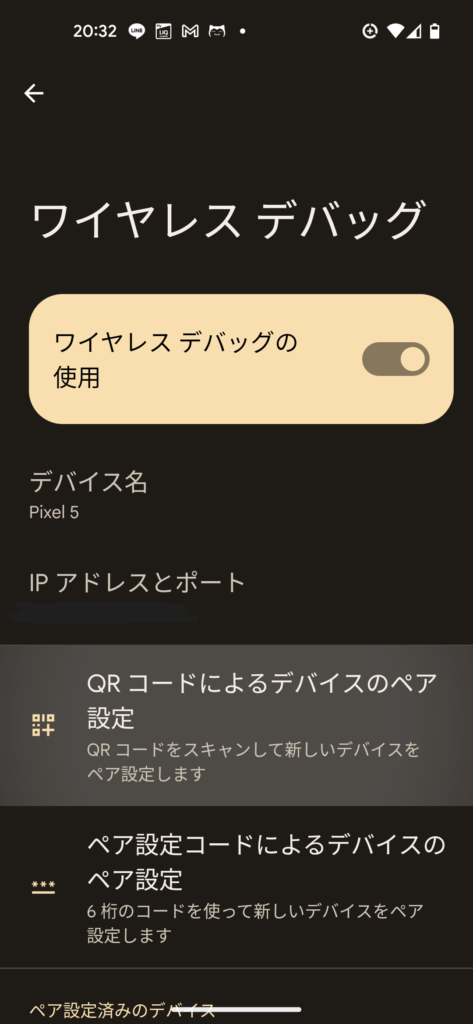
システム > 開発者向けオプション > ワイヤレスデバッグ と進んでいきます。

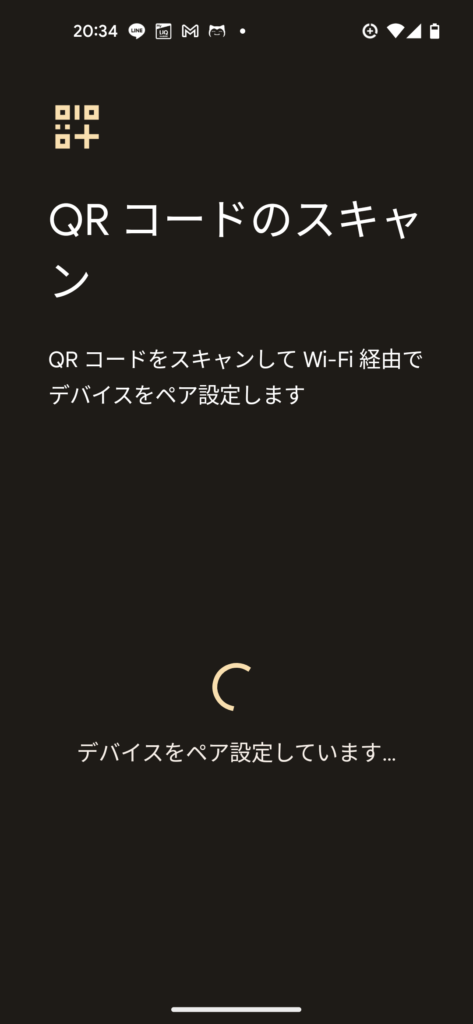
今回は「QRコードによるデバイスのペア設定」をタップします。

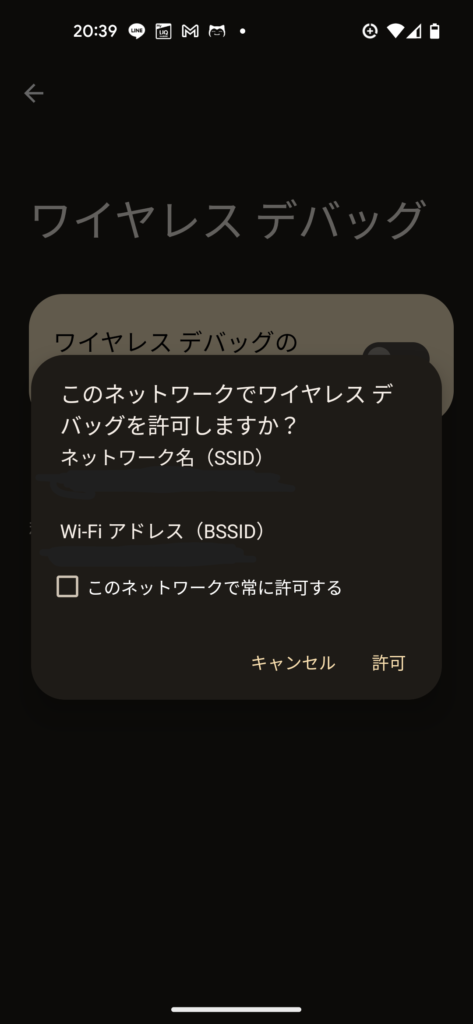
初回接続時は、次のようなダイアログが表示されます。次からはこの手順をスキップしたい場合、チェックボックスにチェックを入れて、ペア設定を許可します。


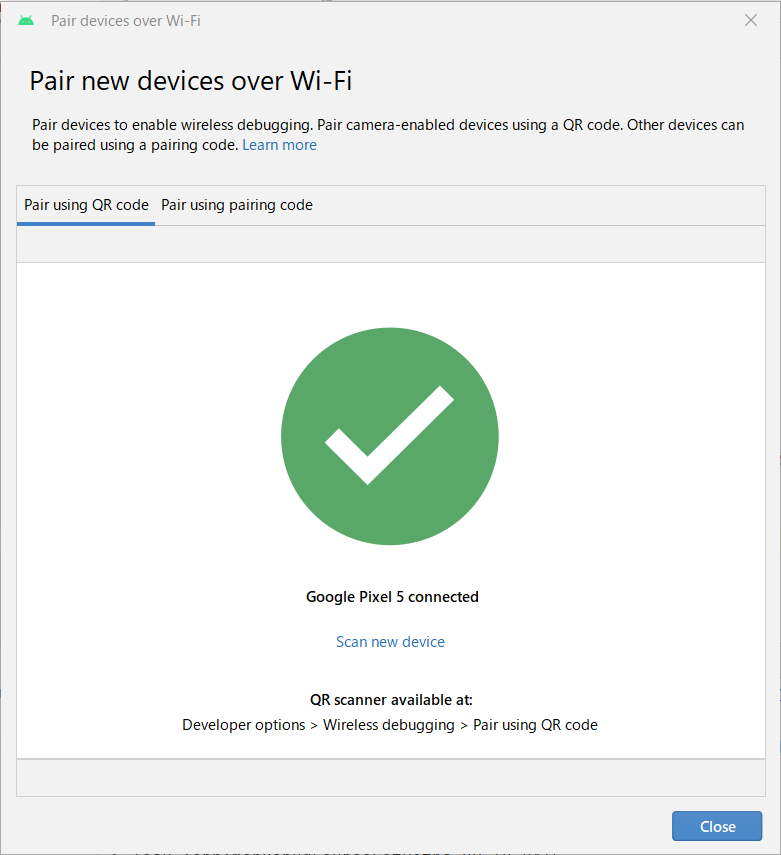
ペアリング完了まで少し待ちます。
ペアリング完了を確認する

これで完了です!

Android Studioの”Run(▶ボタン)”をクリックすることで、アプリケーションが接続した端末(今回はGoogle Pixel 5)上で起動するようになります。



コメント