本記事では、JavaScript実行環境であるNode.jsをインストールした後、Reactプロジェクトを新規作成し、起動するまでの流れを解説します。
OSはWindows10です。ダウンロードからインストールまではこちらのサイトを参考にさせていただきました。
Node.jsをダウンロード
JavaScript実行環境を提供するNode.jsをダウンロードします。JavaScriptは本来ブラウザ上でしか動作しないプログラミング言語ですが、Node.jsは手元のPC上でJavaScriptが動作することを可能にしてくれます。最新版と推奨版がありますが、私は推奨版をダウンロードしました。以下のリンクでダウンロードサイトに飛べます。
“node-v18.18.0-x64.msi”のような名前のインストーラがダウンロードされるはずです。
Node.jsをインストール
インストーラを実行します。同意画面以外はチェックを入れたり、編集する必要はありません。
Reactプロジェクトを作成する
任意のディレクトリの配下にプロジェクトを作成します。今回は、今後いくつものReactプロジェクトを作成するためのディレクトリとして、”ReactApps”を作成し、その下にプロジェクトを作成していくことにします。
ReactAppsまで移動して、そこで”hello”という名前のプロジェクトを作成してみます。
PS C:\Users\username\ReactApps> npx create-react-app hello これによって、ReactAppsの配下に、helloディレクトリが作成されます。
Reactプロジェクトを起動する
プロジェクトを立ち上げるために、まず、作成されたプロジェクトのディレクトリに移動します。
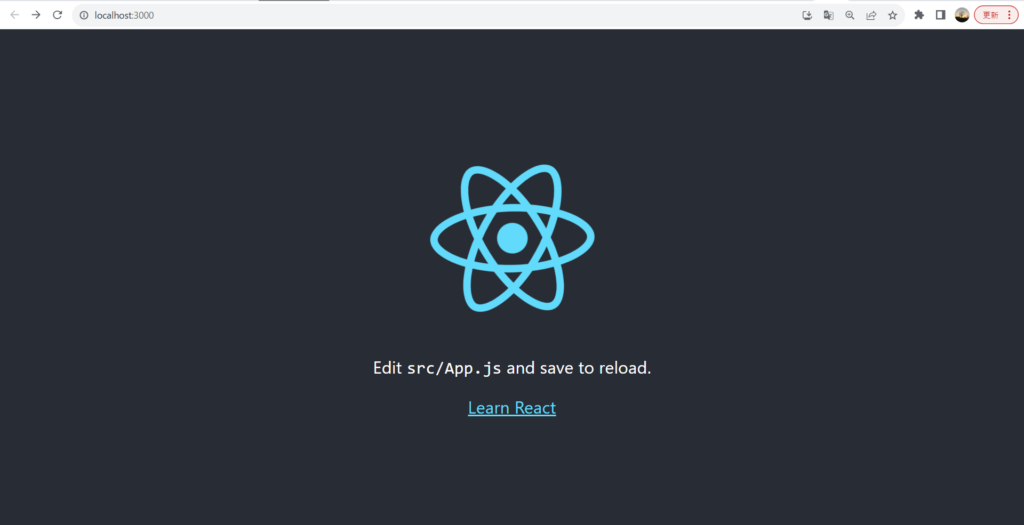
PS C:\Users\username\ReactApps> cd .\hello\そして、次のコマンドを打つと、ブラウザの画面上にプロジェクトが映し出されます。
PS C:\Users\username\ReactApps\hello> npm startnpmとは、Node.jsのパッケージ管理ツールです。とは言ってもよくわからないので、以下のサイト等を参考に少しずつ理解していきましょう。

注意点
作成したプロジェクトのディレクトリに移動してから、npm startを実行しないと下のようなエラーが出ます。単純な間違いですが、初めにこのエラーが出てきたときは焦りました。
create-react-appでプロジェクトを新規作成した直後は、未だプロジェクトのディレクトリに移動していないため、気を付けましょう。
PS C:\Users\username\ReactApps> npm start
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\Users\username\ReactApps\package.json
npm ERR! errno -4058
npm ERR! enoent Could not read package.json: Error: ENOENT: no such file or directory, open 'C:\Users\miyamotogenki\ReactApps\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\username\AppData\Local\npm-cache\_logs\2023-10-15T03_47_54_342Z-debug-0.log


コメント